sexta-feira, 7 de junho de 2013
RESOLUÇÃO DE PROBLEMAS DE LAYOUT
* Listar alguns problemas de visualização de uma página web;
* Apresentar ferramentas que ajudam manipular o código
encontrando soluções para os problemas apresentados.
O float é uma propriedade meio imprevisível no CSS. Eis aqui um tutorial explicando passo-a-passo o seu funcionamento com alguns macetes que não dá pra encontrar em nenhum site de referência CSS.
Para começar, um exemplo de uma estrutura Html simples com 3 tags Div:
<div>
<div>Menu</div>
<div>Conteúdo</div>
</div>

O Float é uma propriedade que faz o objeto flutuar à esquerda ou à direita do conteúdo. Se quisermos o menu à esquerda e o conteúdo à direita, o que os desenvolvedores geralmente fazem é:
.menu { float: left; width: 30%; }
.conteudo { float: right; width: 60%; }

Mas isso pode gerar uma série de dores de cabeça mais a frente no desenvolvimento. Vamos estudar o que pode dar errado e entender o porquê.
Esta técnica gera – principalmente no Internet Explorer – 2 erros de renderização:
1. Float sobrepõe o resto do site
Note que a borda do div pai que chamamos de “tudo” não está acompanhando os divs internos (.menu e .conteudo).

Para forçar o div “tudo” a circular também os objetos com float, mude o seu modo de exibição para table desta forma:
.tudo { display: table; }
UPDATE: um hack que pode funcionar melhor que o display:table; é adicionar uma div com clear: both; depois de todos os divs flutuantes.
.clear { clear: both; }
<div> </div>
Agora que o seu float está integrado com o restante do conteúdo da maneira que você queria, falta o cheque-mate.
2. Float:right não alinha com o Float:left
Quem já encontrou este problema sabe o quanto é irritante. Em alguns casos, as colunas não ficam uma do lado da outra NUNCA, por mais que você tente.

Para corrigir isso devemos usar o float da maneira correta. Ao invés de colocar float:left; no da esquerda e float:right; no da direita, colocamos apenas no da esquerda e deixamos o da direita alinhar naturalmente com um espaço de margem.
.menu { float: left; width: 30%; }
.conteudo { margin-left: 30%; }
Veja o código combinado de html e css:
<!-- CSS -->
<style rel="stylesheet" type="text/css">
.tudo { display: table; }
.menu { float: left; width: 30%; }
.conteudo { margin-left: 35%; }
</style>
<!-- HTML -->
<div>
<div>Menu</div>
<div>Conteúdo</div>
</div>

Finalmente, um float dentro dos padrões e funcionando em qualquer browser.
* Apresentar ferramentas que ajudam manipular o código
encontrando soluções para os problemas apresentados.
O float é uma propriedade meio imprevisível no CSS. Eis aqui um tutorial explicando passo-a-passo o seu funcionamento com alguns macetes que não dá pra encontrar em nenhum site de referência CSS.
Para começar, um exemplo de uma estrutura Html simples com 3 tags Div:
<div>
<div>Menu</div>
<div>Conteúdo</div>
</div>
O Float é uma propriedade que faz o objeto flutuar à esquerda ou à direita do conteúdo. Se quisermos o menu à esquerda e o conteúdo à direita, o que os desenvolvedores geralmente fazem é:
.menu { float: left; width: 30%; }
.conteudo { float: right; width: 60%; }
Mas isso pode gerar uma série de dores de cabeça mais a frente no desenvolvimento. Vamos estudar o que pode dar errado e entender o porquê.
Esta técnica gera – principalmente no Internet Explorer – 2 erros de renderização:
1. Float sobrepõe o resto do site
Note que a borda do div pai que chamamos de “tudo” não está acompanhando os divs internos (.menu e .conteudo).
Para forçar o div “tudo” a circular também os objetos com float, mude o seu modo de exibição para table desta forma:
.tudo { display: table; }
UPDATE: um hack que pode funcionar melhor que o display:table; é adicionar uma div com clear: both; depois de todos os divs flutuantes.
.clear { clear: both; }
<div> </div>
Agora que o seu float está integrado com o restante do conteúdo da maneira que você queria, falta o cheque-mate.
2. Float:right não alinha com o Float:left
Quem já encontrou este problema sabe o quanto é irritante. Em alguns casos, as colunas não ficam uma do lado da outra NUNCA, por mais que você tente.
Para corrigir isso devemos usar o float da maneira correta. Ao invés de colocar float:left; no da esquerda e float:right; no da direita, colocamos apenas no da esquerda e deixamos o da direita alinhar naturalmente com um espaço de margem.
.menu { float: left; width: 30%; }
.conteudo { margin-left: 30%; }
Veja o código combinado de html e css:
<!-- CSS -->
<style rel="stylesheet" type="text/css">
.tudo { display: table; }
.menu { float: left; width: 30%; }
.conteudo { margin-left: 35%; }
</style>
<!-- HTML -->
<div>
<div>Menu</div>
<div>Conteúdo</div>
</div>
Finalmente, um float dentro dos padrões e funcionando em qualquer browser.
quinta-feira, 6 de junho de 2013
TÉCNICAS DE SUBSTITUIÇÃO DE IMAGENS E PADRÕES DE REPETIÇÃO DE IMAGENS
PPSI I - POST 1
Técnicas de substituição de imagens vem do termo inglês “Image Replacement”, o que está técnica faz basicamente é substituir (ocultar) um texto por uma imagem com o mesmo texto, através da propriedade background do css. Isto amplia as
possibilidades de uso de fontes decorativas para escrita, uma vez que o designer não fica restrito às fontes instaladas no dispositivo do usuário, podendo compor seus textos com imagens ao seu inteiro gosto. Na prática a substituição se faz para pequenos textos, em sua grande maioria para o nome ou a designação do site.
Não se vai projetar um texto longo em uma imagem pois isto demandaria um tempo de carregamento da página infinitamente superior ao tempo requerido pelo texto escrito com fonte Arial, Times, Verdana, etc.
No exemplo abaixo o nome de um site está escrito de duas formas. A primeira usando texto puro e a segunda usando uma imagem. A técnica se propõe a substituir o texto puro pela imagem. Estamos buscando servir a imagem via as folhas de estilo, sem uso to elemento IMG na marcação estrutural, como foi feito no exemplo mostrado a seguir.
CSS para Web Design

OBJETIVOS A ALCANÇAR
Neste tutorial, serão abordadas 6 das inúmeras técnicas existentes para image replacement. Não há preocupação de advogar esta ou aquela como a melhor de todas, e nem mesmo listar as 6 escolhidas como as melhores ou mais indicadas. A finalidade deste tutorial é a de indicar o caminho geral a seguir para esconder o texto e mostrar a imagem em navegadores gráficos. Cabe exclusivamente a você decidir qual delas empregar, pois é você quem conhece as condicionantes do seu projeto.
A substituição de um texto por uma imagem com uso de CSS deve ser feita de modo a não bloquear a acessibilidade ao texto substituido. Assim é preciso considerar basicamente as seguintes situações em que o texto deverá estar legível:
FAHRNER IMAGE REPLACEMENT (FIR)
Todd Fahrner membro do W3C, colaborador da WaSP, desenvolvedor e autor consagrado no universo Web Standards é inventor da técnica de substituir texto por imagem. A técnica inventada por Fahrner recebeu seu nome e é conhecida pelo acrônimo FIR iniciais para Fahrner Image Replacement.
O código FIR:
HTML:
<h1 id="topo">
<span>CSS para Web Design</span>
</h1>
CSS:
h1#topo {
width: 270px;
height: 40px;
background-image: url(cwd.gif);
}
h1#topo span{
display: none;
}
RADU DARVAS <img> REPLACEMENT
A técnica de Radu Darvas propõe o uso do elemento IMG na marcação estrutural, para abrigar uma imagem GIF transparente de um pixel com o atributo "alt" definido com o texto da informação passada pela imagem.
O código de Radu Darvas
HTML:
<h1 id="topo">
<img src="spacer.gif" alt="CSS para Web Design!" />
<span>CSS para Web Design</span>
</h1>
CSS:
h1#topo {
width: 270px;
height: 40px;
background-image: url(cwd.gif);
}
h1#topo span { display: none;}
h1#topo img {
width: 0px;
height: 0px;
}
STUART LANGRIDGE IMAGE REPLACEMENT
A técnica de Stuart não usa o elemento extra SPAN e esconde o texto declarando padding igual a altura da imagem e height igual a zero. Devido ao box model quebrado do IE são acrescidas algumas regras CSS extras para aquele navegador.
HTML:
<h1 id="topo">
CSS para Web Design
</h1>
CSS:
h1#topo {
padding: 40px 0 0 0; /* padding-top=altura imagem */
overflow: hidden;
background: url(cwd.gif) no-repeat;
height: 0 !important;
height /**/:40px; /* height=altura imagem - hack IE5's */
}
MALARKEY IMAGE REPLACEMENT (MIR)
Na técnica de Malarkey também não aparece elemento extra SPAN e o texto é escondido com uso de letter-spacing muito grande e negativo.
É necessário um 'hack' para o Ópera que interpreta erroneamente a declaração letter-spacing.
HTML:
<h1 id="topo">
CSS para Web Design
</h1>
CSS:
h1#topo {
letter-spacing : -1000em;
width:270px;
height: 40px;
background-image: url(cwd.gif);
}
/* Hack para Opera, esconde do MacIE */
/*\*/html>body #topo {
letter-spacing : normal;
text-indent : -999em;
overflow : hidden;
}/* Fim do hack */
LINDSAY IMAGE REPLACEMENT
Nesta técnica o texto é escondido declarando-se um tamanho de fonte muito pequeno, igual a 1px e fazendo a cor do texto igual a cor do fundo.
HTML:
<h1 id="topo">
CSS para Web Design
</h1>
CSS:
h1#topo {
background: url(cwd.gif) no-repeat;
width: 270px;
height: 40px;
font-size: 1px;
color: #xxx; /* cor do fundo */
DAVE SHEA IMAGE REPLACEMENT
Dave Shea usando a técnica original com um elemento SPAN extra, proposta por Fahrner desenvolveu uma versão usando o atributo title para fornecer um toltip quando o ponteiro do mouse passa sobre a imagem e deixando o elemento SPAN vazio! (para desespero dos xiitas).
HTML:
<h1 id="topo" title="CSS para Web Design">
<span></span>
CSS para Web Design
</h1>
CSS:
h1#topo {
position: relative;
width: 270px;
height: 40px;
}
h1#topo span {
background: url(cwd.gif) no-repeat;
position:absolute;
width: 100%;
height: 100%;
}
LINK: http://www.maujor.com/tutorial/image-replacement.php
possibilidades de uso de fontes decorativas para escrita, uma vez que o designer não fica restrito às fontes instaladas no dispositivo do usuário, podendo compor seus textos com imagens ao seu inteiro gosto. Na prática a substituição se faz para pequenos textos, em sua grande maioria para o nome ou a designação do site.
Não se vai projetar um texto longo em uma imagem pois isto demandaria um tempo de carregamento da página infinitamente superior ao tempo requerido pelo texto escrito com fonte Arial, Times, Verdana, etc.
No exemplo abaixo o nome de um site está escrito de duas formas. A primeira usando texto puro e a segunda usando uma imagem. A técnica se propõe a substituir o texto puro pela imagem. Estamos buscando servir a imagem via as folhas de estilo, sem uso to elemento IMG na marcação estrutural, como foi feito no exemplo mostrado a seguir.
CSS para Web Design
OBJETIVOS A ALCANÇAR
Neste tutorial, serão abordadas 6 das inúmeras técnicas existentes para image replacement. Não há preocupação de advogar esta ou aquela como a melhor de todas, e nem mesmo listar as 6 escolhidas como as melhores ou mais indicadas. A finalidade deste tutorial é a de indicar o caminho geral a seguir para esconder o texto e mostrar a imagem em navegadores gráficos. Cabe exclusivamente a você decidir qual delas empregar, pois é você quem conhece as condicionantes do seu projeto.
A substituição de um texto por uma imagem com uso de CSS deve ser feita de modo a não bloquear a acessibilidade ao texto substituido. Assim é preciso considerar basicamente as seguintes situações em que o texto deverá estar legível:
- CSS desabilitada;
- imagens desabilitadas;
- CSS e imagens desabilitadas;
- navegação com leitor de tela.
FAHRNER IMAGE REPLACEMENT (FIR)
Todd Fahrner membro do W3C, colaborador da WaSP, desenvolvedor e autor consagrado no universo Web Standards é inventor da técnica de substituir texto por imagem. A técnica inventada por Fahrner recebeu seu nome e é conhecida pelo acrônimo FIR iniciais para Fahrner Image Replacement.
O código FIR:
HTML:
<h1 id="topo">
<span>CSS para Web Design</span>
</h1>
CSS:
h1#topo {
width: 270px;
height: 40px;
background-image: url(cwd.gif);
}
h1#topo span{
display: none;
}
RADU DARVAS <img> REPLACEMENT
A técnica de Radu Darvas propõe o uso do elemento IMG na marcação estrutural, para abrigar uma imagem GIF transparente de um pixel com o atributo "alt" definido com o texto da informação passada pela imagem.
O código de Radu Darvas
HTML:
<h1 id="topo">
<img src="spacer.gif" alt="CSS para Web Design!" />
<span>CSS para Web Design</span>
</h1>
CSS:
h1#topo {
width: 270px;
height: 40px;
background-image: url(cwd.gif);
}
h1#topo span { display: none;}
h1#topo img {
width: 0px;
height: 0px;
}
STUART LANGRIDGE IMAGE REPLACEMENT
A técnica de Stuart não usa o elemento extra SPAN e esconde o texto declarando padding igual a altura da imagem e height igual a zero. Devido ao box model quebrado do IE são acrescidas algumas regras CSS extras para aquele navegador.
HTML:
<h1 id="topo">
CSS para Web Design
</h1>
CSS:
h1#topo {
padding: 40px 0 0 0; /* padding-top=altura imagem */
overflow: hidden;
background: url(cwd.gif) no-repeat;
height: 0 !important;
height /**/:40px; /* height=altura imagem - hack IE5's */
}
MALARKEY IMAGE REPLACEMENT (MIR)
Na técnica de Malarkey também não aparece elemento extra SPAN e o texto é escondido com uso de letter-spacing muito grande e negativo.
É necessário um 'hack' para o Ópera que interpreta erroneamente a declaração letter-spacing.
HTML:
<h1 id="topo">
CSS para Web Design
</h1>
CSS:
h1#topo {
letter-spacing : -1000em;
width:270px;
height: 40px;
background-image: url(cwd.gif);
}
/* Hack para Opera, esconde do MacIE */
/*\*/html>body #topo {
letter-spacing : normal;
text-indent : -999em;
overflow : hidden;
}/* Fim do hack */
LINDSAY IMAGE REPLACEMENT
Nesta técnica o texto é escondido declarando-se um tamanho de fonte muito pequeno, igual a 1px e fazendo a cor do texto igual a cor do fundo.
HTML:
<h1 id="topo">
CSS para Web Design
</h1>
CSS:
h1#topo {
background: url(cwd.gif) no-repeat;
width: 270px;
height: 40px;
font-size: 1px;
color: #xxx; /* cor do fundo */
DAVE SHEA IMAGE REPLACEMENT
Dave Shea usando a técnica original com um elemento SPAN extra, proposta por Fahrner desenvolveu uma versão usando o atributo title para fornecer um toltip quando o ponteiro do mouse passa sobre a imagem e deixando o elemento SPAN vazio! (para desespero dos xiitas).
HTML:
<h1 id="topo" title="CSS para Web Design">
<span></span>
CSS para Web Design
</h1>
CSS:
h1#topo {
position: relative;
width: 270px;
height: 40px;
}
h1#topo span {
background: url(cwd.gif) no-repeat;
position:absolute;
width: 100%;
height: 100%;
}
LINK: http://www.maujor.com/tutorial/image-replacement.php
sexta-feira, 31 de maio de 2013
INTERNACIONALIZAÇÃO
PPSI 2
TÉCNICAS BÁSICAS PARA DISPONIBILIZAR O CONTEÚDO EM UM FORMATO INTERNACIONAL
CODIFICAÇÃO
Utilize Unicode sempre que possível para conteúdo, bases de dados, etc. Declare sempre a codificação do conteúdo.
A codificação de caracteres que escolhe determina quantos bytes são mapeados para caracteres no seu texto.
Normalmente as codificações de caracteres limitam-no a uma escrita particular ou conjunto de idiomas. O Unicode permite-lhe lidar simplesmente com a maior parte das escritas e idiomas em utilização à volta do mundo. Desta forma, o Unicode simplifica o manuseamento de conteúdo em vários idiomas, seja dentro de uma única página ou ao longo de um ou mais sítios. O Unicode é particularmente útil quando usado em formulários, escritas e bases de dados, onde necessita frequentemente suportar vários idiomas. O Unicode também torna muito directo adicionar novos idiomas ao seu conteúdo.
A menos que declare corretamente qual a codificação de caracteres que está a usar, os seus utilizadores não conseguem ler o seu conteúdo. Isto deve-se a suposições incorretas que possam ser efetuadas pela aplicação ao interpretar o seu texto sobre quantos bytes mapear para os caracteres.
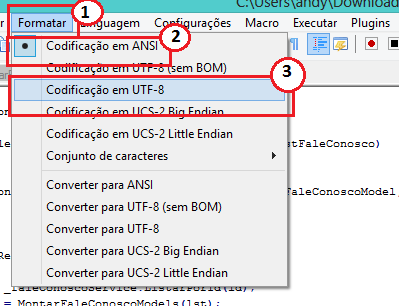
A codificação mais utilizada é a UTF-8, pois abrange todas as linguagens existentes. Para garantir ou verificar de qual codificação está definida no seu software ou seu editor de texto. Deve-se seguir alguns passos,( exemplo no NotePad++):
1. Clicar na aba formatar
2.Selecionar qual a sua preferência o padrão está a codificação em ANSI
3. Mudar para UTF-8 e seus arquivos estaram codificados nesse padrão.

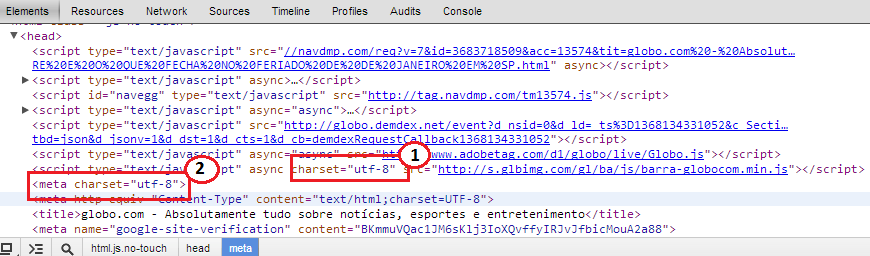
Também pode se definir a codificação pela tag charset com a codificação de uma tag com o JavaScript externo como no exemplo (1) ou então na metatag (2) que especifica a codificação da página.

SAÍDAS
Utilize caracteres diferentes das saídas (p.ex.á á ou á) sempre que puder.
Saídas tais como Referências de Caracteres Numéricos (NCRs) e entidades são formas de representação de qualquer caractere Unicode em markup com utilização de caracteres ASCII. Por exemplo, pode representar o caractere "á" em X/HTML como á or á or á.
Tais saídas são úteis para representar claramente caracteres invisíveis ou ambíguos, e para prevenção de problemas com caracteres da sintaxe como o & comercial ou sinais de maior e menor. Também podem ser úteis em ocasiões para representar caracteres não suportados pela sua codificação de caracteres ou indisponível a partir do seu teclado. De outra forma deve sempre usar caracteres em vez de saídas.
IDIOMA
Declare o idioma dos documentos e indique as alterações internas do idioma.
A informação sobre o idioma (humano) do conteúdo é também importante para acessibilidade, estilo, pesquisa, edição, e outros motivos. Quanto mais e mais conteúdo for etiquetado e etiquetado corretamente, as aplicações que possam detectar informação do idioma irão tornar-se cada vez mais úteis e dominantes.
Quando declarar o idioma, deverá necessitar de expressar informação sobre uma gama específica de conteúdo de uma forma diferente a partir da metadata sobre o documento como um todo. É importante entender esta distinção.
O exemplo abaixo mostra que a página html esta marcada com o idioma em “português”, porém se desejar pode-se introduzir outro idioma em um trecho específico por exemplo em um parágrafo. Para colocar o idioma basta incluir o atributo lang na tag desejada.

APRESENTAÇÃO VS. CONTEÚDO
Utilize folhas de estilo para apresentação de informação. Restringir marcação a semânticas.
É um princípio importante do desenho da Web manter a forma como o conteúdo é formado ou apresentado para o separar do próprio texto. Isto faz com que seja simples aplicar estilos alternativos para o mesmo texto, por exemplo, de forma a exibir o mesmo conteúdo tanto num navegador convencional como num dispositivo pequeno de mão.
Este princípio é particularmente útil para a localização, porque as escritas diferentes têm necessidades tipográficas diferentes. Por exemplo, devido à complexidade de caracteres Japoneses, pode ser preferível evidenciar em páginas X/HTML Japonesas de outras formas que não negrito ou itálico. É muito mais fácil aplicar tais mudanças se a apresentação for descrita com CSS, e a markup é muito mais limpa e mais gerível se o texto for correcta e inequivocamente etiquetado como "evidenciado" em vez de apenas "negrito".
Poderá poupar tempo e esforço considerável durante a localização para trabalhar com ficheiros CSS em vez de ter de mudar a markup, porque quaisquer alterações necessárias podem ser efectuadas num local único para todas as páginas, e o tradutor pode-se focar no conteúdo em vez de na apresentação.
De acordo com as técnicas, é aconselhado colocar os estilos de uma página HTML em folhas de estilo, pois torna a manutenção e possíveis alterações muito mais fáceis e rápidas. Além de separar o que é conteúdo e o que é utilizado para estilizar o conteúdo ( apresentação da página). Como um exemplo, podemos evitar o uso da tag <b> e aplicar uma classe no css, assim permite que a formatação possa ser retirada, se necessária, ou utilizada para mais conteúdos.
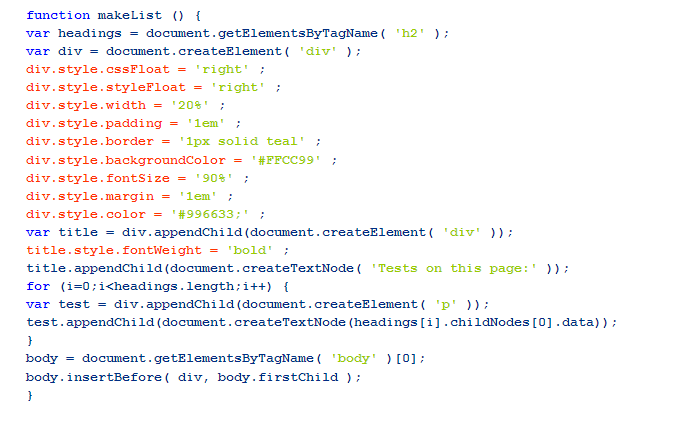
Outro exemplo é ilustrado abaixo um método em JavaScript que mistura tanto a lógica do método de criar uma lista dentro de uma div. Porém na primeira figura é mostrar com a cor azul e a cor laranja representa o estilo tornando o código de dificil entendimento.

Para solucionar esse problema criamos uma regra CSS em uma folha de estilo externa, mostrado em azul. Separando o conteúdo da regras de apresentação da página.

IMAGENS, ANIMAÇÕES & EXEMPLOS
Verifique se é traduzível e se tem um desvio cultural inapropriado.
Se desejar que o seu conteúdo comunique realmente com pessoas, necessita falar o seu idioma, não apenas através do texto, mas também através de imagens locais, cores, objetos e preocupações. É fácil ignorar a natureza específica cultural do simbolismo, comportamento, conceitos, linguagem corporal, humor, etc. Deverá obter retorno na adequabilidade e relevância das suas imagens, clips de vídeo, e exemplos de utilizadores de dentro do país.
Deverá também ter cuidado quando incorporar texto em gráficos quando o conteúdo for traduzido. Texto em fundos complexos ou espaços restritos podem provocar problemas consideráveis para o tradutor. Deverá fornecer gráficos para o grupo de localização que tem o texto numa camada separada e deverá ter em mente que o texto em idiomas como o Inglês e o Chinês irá certamente expandir-se na tradução.
FORMULÁRIOS
Utilize uma codificação apropriada em ambos os formulários e servidores. Suporta formatos locais de nomes/endereços, horas/datas, etc.
A codificação usada para uma página HTML que contém um formulário deverá suportar todos os caracteres necessários para introduzir dados nesse formulário. Isto é particularmente importante se o mais provável consistir no facto de os utilizadores introduzirem a informação em vários idiomas.
As bases de dados e escritas que recebem dados de formulários em páginas em vários idiomas devem também conseguir suportar os caracteres para todos aqueles idiomas em simultâneo.
A forma mais simples de ativar isto é usar o Unicode para ambas as páginas que contenham formulários e todo o processamento por trás e armazenamento. Nesse cenário o utilizador pode preencher os dados em que língua e escrita necessitar.
Deverá também tentar evitar fazer suposições que coisas como o nome do utilizador e endereço seguirão as mesmas regras de formatação que o seu. Pergunte-se a si mesmo quanto detalhe necessita realmente de partir em campos separados para coisas como endereços. Tenha em mente que nalgumas culturas não há nomes de ruas, noutras o número da casa segue o nome da rua, algumas pessoas necessitam mais do que uma linha para a parte do endereço que precede o nome da vila ou cidade, etc. De facto, nalguns locais o endereço é de cima para baixo desde o mais geral para o mais específico, o que implica uma estratégia de layout muito diferente.
Tenha cuidado quando efetuar rotinas de validação com suposições incorrectas sobre comprimentos de códigos de áreas ou de números de telefone. Reconheça que a etiquetagem cuidadosa é necessária para como introduzir datas numéricas, porque há convenções diferentes para a ordenação de dia, mês e ano.
Se estiver a reunir informação de pessoas em mais do que um país, é importante desenvolver uma estratégia para endereçamento dos formatos diferentes que as pessoas esperam poder usar. Não é apenas importante para o desenho de formulários que cria, mas também tem um impacto em como irá armazenar tal informação em bases de dados.
AUTORIZAÇÃO DE TEXTOS
Utilize texto simples e conciso. Tenha cuidado quando escrever as frases de vários conjuntos de palavras. Texto simples e conciso é mais fácil de traduzir. É também mais fácil para ler caso o texto não esteja no seu idioma principal.
Deverá ter um cuidado considerável ao compor mensagens de várias sub-conjuntos de palavras, ou quando inserir textos variáveis em conjuntos de palavras. Por exemplo, suponha que o seu site utiliza escrita JSP e que decide compor certas mensagens seguidas. Poderá criar mensagens juntando sub-conjuntos de palavras separados, como por exemplo "Apenas" ou "Não", "devolva resultados em ", e "qualquer formato" ou "HTML". Porque a ordem do texto nas frases de outros idiomas pode ser muito diferente, a sua tradução poderá apresentar grandes dificuldades.
De forma semelhante, é importante evitar fixar as posições de variáveis no texto como "Página 1 de 10". A sintaxe de outros idiomas poderá necessitar que os números sejam revertidos para fazer sentido. Se usar PHP, isto irá significar a utilização de um conjunto de palavras de formatação como "Página %1\$d de %2\$d.", em vez do mais simples "Página %d de %d.". Este último não é traduzível nalguns idiomas.
NAVEGAÇÃO
Inclua em cada página uma navegação claramente visível para páginas ou sites localizados, com o idioma de destino.
Onde tiver versões de uma página ou site num idioma diferente, ou para um país ou região diferente, deverá fornecer uma forma para o utilizador ver a versão que prefere. Isto deverá estar disponível a partir de qualquer página no seu site onde exista uma alternativa.
Quando fornecer ligações a páginas noutros idiomas, use o nome do idioma de destino no idioma e escrita nativos. Não assuma que o utilizador possa ler Inglês. Por exemplo, numa ligação a uma página Francesa, "Francês" seria escrito "français". Isto também se aplica se estiver a orientar o utilizador a uma página específica do país ou região ou site, ex. "Alemanha" deverá ser "Deutschland".
TEXTO DA DIREITA PARA A ESQUERDA
Para XHTML, adicione dir="etl" à etiqueta html. Utilize-o apenas para mudar a direcção base.
Texto em idiomas como o Árabe, Hebraico, Persa e Urdu é lido da direita para a esquerda. Esta ordem de leitura leva tipicamente ao texto alinhado à direita e a imagens de espelho de coisas como configuração de páginas e tabelas. Pode definir o alinhamento padrão e ordenação do conteúdo da página da direita para a esquerda incluindo simplesmente dir='rtl" numa etiqueta html.
A direção definida na etiqueta html define a direção base para o documento que alinha a descer através de todos os elementos da página. Não é necessário repetir o atributo nos elementos de nível inferiores a não ser que deseje mudar explicitamente o fluxo direcional.
Texto embebido em, por exemplo, escrita em Latim ainda corre da esquerda para a direita dentro do fluxo geral da direita para a esquerda. Tam como os números. Se estiver a trabalhar com idiomas da direita para a esquerda, deverá familiarizar-se com o básico do algoritmo bi-direcional Unicode. Este algoritmo cuida de muito do texto bi-direcional sem a necessidade de intervenção do autor. Existem algumas circunstâncias, porém, onde os caracteres de controlo Unicode ou markup são necessários para assegurar o efeito correto.
LINK 1: http://www.w3.org/International/quicktips/Overview.pt.php
LINK 2: http://warau.nied.unicamp.br/warauv2/?q=node/14
LINK 3: http://www.w3.org/International/quicktips/Overview.pt.php#encoding
LINK 4: http://www.w3.org/2007/Talks/0706-atmedia/slides/Slide0350.html
TÉCNICAS BÁSICAS PARA DISPONIBILIZAR O CONTEÚDO EM UM FORMATO INTERNACIONAL
CODIFICAÇÃO
Utilize Unicode sempre que possível para conteúdo, bases de dados, etc. Declare sempre a codificação do conteúdo.
A codificação de caracteres que escolhe determina quantos bytes são mapeados para caracteres no seu texto.
Normalmente as codificações de caracteres limitam-no a uma escrita particular ou conjunto de idiomas. O Unicode permite-lhe lidar simplesmente com a maior parte das escritas e idiomas em utilização à volta do mundo. Desta forma, o Unicode simplifica o manuseamento de conteúdo em vários idiomas, seja dentro de uma única página ou ao longo de um ou mais sítios. O Unicode é particularmente útil quando usado em formulários, escritas e bases de dados, onde necessita frequentemente suportar vários idiomas. O Unicode também torna muito directo adicionar novos idiomas ao seu conteúdo.
A menos que declare corretamente qual a codificação de caracteres que está a usar, os seus utilizadores não conseguem ler o seu conteúdo. Isto deve-se a suposições incorretas que possam ser efetuadas pela aplicação ao interpretar o seu texto sobre quantos bytes mapear para os caracteres.
A codificação mais utilizada é a UTF-8, pois abrange todas as linguagens existentes. Para garantir ou verificar de qual codificação está definida no seu software ou seu editor de texto. Deve-se seguir alguns passos,( exemplo no NotePad++):
1. Clicar na aba formatar
2.Selecionar qual a sua preferência o padrão está a codificação em ANSI
3. Mudar para UTF-8 e seus arquivos estaram codificados nesse padrão.
Também pode se definir a codificação pela tag charset com a codificação de uma tag com o JavaScript externo como no exemplo (1) ou então na metatag (2) que especifica a codificação da página.
SAÍDAS
Utilize caracteres diferentes das saídas (p.ex.á á ou á) sempre que puder.
Saídas tais como Referências de Caracteres Numéricos (NCRs) e entidades são formas de representação de qualquer caractere Unicode em markup com utilização de caracteres ASCII. Por exemplo, pode representar o caractere "á" em X/HTML como á or á or á.
Tais saídas são úteis para representar claramente caracteres invisíveis ou ambíguos, e para prevenção de problemas com caracteres da sintaxe como o & comercial ou sinais de maior e menor. Também podem ser úteis em ocasiões para representar caracteres não suportados pela sua codificação de caracteres ou indisponível a partir do seu teclado. De outra forma deve sempre usar caracteres em vez de saídas.
IDIOMA
Declare o idioma dos documentos e indique as alterações internas do idioma.
A informação sobre o idioma (humano) do conteúdo é também importante para acessibilidade, estilo, pesquisa, edição, e outros motivos. Quanto mais e mais conteúdo for etiquetado e etiquetado corretamente, as aplicações que possam detectar informação do idioma irão tornar-se cada vez mais úteis e dominantes.
Quando declarar o idioma, deverá necessitar de expressar informação sobre uma gama específica de conteúdo de uma forma diferente a partir da metadata sobre o documento como um todo. É importante entender esta distinção.
O exemplo abaixo mostra que a página html esta marcada com o idioma em “português”, porém se desejar pode-se introduzir outro idioma em um trecho específico por exemplo em um parágrafo. Para colocar o idioma basta incluir o atributo lang na tag desejada.
APRESENTAÇÃO VS. CONTEÚDO
Utilize folhas de estilo para apresentação de informação. Restringir marcação a semânticas.
É um princípio importante do desenho da Web manter a forma como o conteúdo é formado ou apresentado para o separar do próprio texto. Isto faz com que seja simples aplicar estilos alternativos para o mesmo texto, por exemplo, de forma a exibir o mesmo conteúdo tanto num navegador convencional como num dispositivo pequeno de mão.
Este princípio é particularmente útil para a localização, porque as escritas diferentes têm necessidades tipográficas diferentes. Por exemplo, devido à complexidade de caracteres Japoneses, pode ser preferível evidenciar em páginas X/HTML Japonesas de outras formas que não negrito ou itálico. É muito mais fácil aplicar tais mudanças se a apresentação for descrita com CSS, e a markup é muito mais limpa e mais gerível se o texto for correcta e inequivocamente etiquetado como "evidenciado" em vez de apenas "negrito".
Poderá poupar tempo e esforço considerável durante a localização para trabalhar com ficheiros CSS em vez de ter de mudar a markup, porque quaisquer alterações necessárias podem ser efectuadas num local único para todas as páginas, e o tradutor pode-se focar no conteúdo em vez de na apresentação.
De acordo com as técnicas, é aconselhado colocar os estilos de uma página HTML em folhas de estilo, pois torna a manutenção e possíveis alterações muito mais fáceis e rápidas. Além de separar o que é conteúdo e o que é utilizado para estilizar o conteúdo ( apresentação da página). Como um exemplo, podemos evitar o uso da tag <b> e aplicar uma classe no css, assim permite que a formatação possa ser retirada, se necessária, ou utilizada para mais conteúdos.
Outro exemplo é ilustrado abaixo um método em JavaScript que mistura tanto a lógica do método de criar uma lista dentro de uma div. Porém na primeira figura é mostrar com a cor azul e a cor laranja representa o estilo tornando o código de dificil entendimento.
Para solucionar esse problema criamos uma regra CSS em uma folha de estilo externa, mostrado em azul. Separando o conteúdo da regras de apresentação da página.
IMAGENS, ANIMAÇÕES & EXEMPLOS
Verifique se é traduzível e se tem um desvio cultural inapropriado.
Se desejar que o seu conteúdo comunique realmente com pessoas, necessita falar o seu idioma, não apenas através do texto, mas também através de imagens locais, cores, objetos e preocupações. É fácil ignorar a natureza específica cultural do simbolismo, comportamento, conceitos, linguagem corporal, humor, etc. Deverá obter retorno na adequabilidade e relevância das suas imagens, clips de vídeo, e exemplos de utilizadores de dentro do país.
Deverá também ter cuidado quando incorporar texto em gráficos quando o conteúdo for traduzido. Texto em fundos complexos ou espaços restritos podem provocar problemas consideráveis para o tradutor. Deverá fornecer gráficos para o grupo de localização que tem o texto numa camada separada e deverá ter em mente que o texto em idiomas como o Inglês e o Chinês irá certamente expandir-se na tradução.
FORMULÁRIOS
Utilize uma codificação apropriada em ambos os formulários e servidores. Suporta formatos locais de nomes/endereços, horas/datas, etc.
A codificação usada para uma página HTML que contém um formulário deverá suportar todos os caracteres necessários para introduzir dados nesse formulário. Isto é particularmente importante se o mais provável consistir no facto de os utilizadores introduzirem a informação em vários idiomas.
As bases de dados e escritas que recebem dados de formulários em páginas em vários idiomas devem também conseguir suportar os caracteres para todos aqueles idiomas em simultâneo.
A forma mais simples de ativar isto é usar o Unicode para ambas as páginas que contenham formulários e todo o processamento por trás e armazenamento. Nesse cenário o utilizador pode preencher os dados em que língua e escrita necessitar.
Deverá também tentar evitar fazer suposições que coisas como o nome do utilizador e endereço seguirão as mesmas regras de formatação que o seu. Pergunte-se a si mesmo quanto detalhe necessita realmente de partir em campos separados para coisas como endereços. Tenha em mente que nalgumas culturas não há nomes de ruas, noutras o número da casa segue o nome da rua, algumas pessoas necessitam mais do que uma linha para a parte do endereço que precede o nome da vila ou cidade, etc. De facto, nalguns locais o endereço é de cima para baixo desde o mais geral para o mais específico, o que implica uma estratégia de layout muito diferente.
Tenha cuidado quando efetuar rotinas de validação com suposições incorrectas sobre comprimentos de códigos de áreas ou de números de telefone. Reconheça que a etiquetagem cuidadosa é necessária para como introduzir datas numéricas, porque há convenções diferentes para a ordenação de dia, mês e ano.
Se estiver a reunir informação de pessoas em mais do que um país, é importante desenvolver uma estratégia para endereçamento dos formatos diferentes que as pessoas esperam poder usar. Não é apenas importante para o desenho de formulários que cria, mas também tem um impacto em como irá armazenar tal informação em bases de dados.
AUTORIZAÇÃO DE TEXTOS
Utilize texto simples e conciso. Tenha cuidado quando escrever as frases de vários conjuntos de palavras. Texto simples e conciso é mais fácil de traduzir. É também mais fácil para ler caso o texto não esteja no seu idioma principal.
Deverá ter um cuidado considerável ao compor mensagens de várias sub-conjuntos de palavras, ou quando inserir textos variáveis em conjuntos de palavras. Por exemplo, suponha que o seu site utiliza escrita JSP e que decide compor certas mensagens seguidas. Poderá criar mensagens juntando sub-conjuntos de palavras separados, como por exemplo "Apenas" ou "Não", "devolva resultados em ", e "qualquer formato" ou "HTML". Porque a ordem do texto nas frases de outros idiomas pode ser muito diferente, a sua tradução poderá apresentar grandes dificuldades.
De forma semelhante, é importante evitar fixar as posições de variáveis no texto como "Página 1 de 10". A sintaxe de outros idiomas poderá necessitar que os números sejam revertidos para fazer sentido. Se usar PHP, isto irá significar a utilização de um conjunto de palavras de formatação como "Página %1\$d de %2\$d.", em vez do mais simples "Página %d de %d.". Este último não é traduzível nalguns idiomas.
NAVEGAÇÃO
Inclua em cada página uma navegação claramente visível para páginas ou sites localizados, com o idioma de destino.
Onde tiver versões de uma página ou site num idioma diferente, ou para um país ou região diferente, deverá fornecer uma forma para o utilizador ver a versão que prefere. Isto deverá estar disponível a partir de qualquer página no seu site onde exista uma alternativa.
Quando fornecer ligações a páginas noutros idiomas, use o nome do idioma de destino no idioma e escrita nativos. Não assuma que o utilizador possa ler Inglês. Por exemplo, numa ligação a uma página Francesa, "Francês" seria escrito "français". Isto também se aplica se estiver a orientar o utilizador a uma página específica do país ou região ou site, ex. "Alemanha" deverá ser "Deutschland".
TEXTO DA DIREITA PARA A ESQUERDA
Para XHTML, adicione dir="etl" à etiqueta html. Utilize-o apenas para mudar a direcção base.
Texto em idiomas como o Árabe, Hebraico, Persa e Urdu é lido da direita para a esquerda. Esta ordem de leitura leva tipicamente ao texto alinhado à direita e a imagens de espelho de coisas como configuração de páginas e tabelas. Pode definir o alinhamento padrão e ordenação do conteúdo da página da direita para a esquerda incluindo simplesmente dir='rtl" numa etiqueta html.
A direção definida na etiqueta html define a direção base para o documento que alinha a descer através de todos os elementos da página. Não é necessário repetir o atributo nos elementos de nível inferiores a não ser que deseje mudar explicitamente o fluxo direcional.
Texto embebido em, por exemplo, escrita em Latim ainda corre da esquerda para a direita dentro do fluxo geral da direita para a esquerda. Tam como os números. Se estiver a trabalhar com idiomas da direita para a esquerda, deverá familiarizar-se com o básico do algoritmo bi-direcional Unicode. Este algoritmo cuida de muito do texto bi-direcional sem a necessidade de intervenção do autor. Existem algumas circunstâncias, porém, onde os caracteres de controlo Unicode ou markup são necessários para assegurar o efeito correto.
LINK 1: http://www.w3.org/International/quicktips/Overview.pt.php
LINK 2: http://warau.nied.unicamp.br/warauv2/?q=node/14
LINK 3: http://www.w3.org/International/quicktips/Overview.pt.php#encoding
LINK 4: http://www.w3.org/2007/Talks/0706-atmedia/slides/Slide0350.html
MICROFORMATOS
PPSI 2
01 - DEFINIÇÃO DE WEB SEMÂNTICA
A Web Semântica é uma Web de dados - de datas e os títulos e números de peça e as propriedades químicas e quaisquer outros dados se poderia conceber. A coleção de tecnologias de Web Semântica (RDF, OWL, SKOS, SPARQL, etc) fornece um ambiente onde a aplicação pode consultar esses dados, tirar conclusões usando vocabulários, etc. Ela propõe ajudar os computadores a "ler" e usar a internet. A grande idéia é bem simples - metadados adicionados a páginas Web podem tornar a máquina existente da World Wide Web legível. Isto não vai conceder inteligência artificial aos computadores, ou torná-los auto-conscientes, mas dará às máquinas ferramentas para encontrar, trocar e, dentro de um certo limite, interpretar as informações. É uma extensão, e não uma substituição, da World Wide Web.
LINK: http://informatica.hsw.uol.com.br/web-semantica.htm
02 - DEFINIÇÃO DE MICROFORMATOS
Microformato é um conjunto de formatos abertos projetados para adicionar semântica em qualquer documento XML, especialmente HTML e XHTML.
Isso é feito usando atributos do HTML específicos: class, rel, rev.
Aplicações, como buscadores, podem extrair informações específicas de páginas que usam microformatos, como informações de contato, evento, licença, etc.
03 - DEFINIÇÃO DOS MICROFORMATOS HCARD E HCALENDAR
hCard (Cartão de visita)
É um microformat para publicar os detalhes de contato (que pode não ser mais do que o nome) de pessoas, empresas, organizações e lugares, em (X)HTML, Atom, RSS, ou arbitrário XML. O hCard microformat faz isso usando um 1:1 representação de vCard (RFC 2426) propriedades e valores, identificado usando HTML classes e rel attributes. Ele permite analisar as ferramentas (por exemplo outros websites, ou do Operador de extensão Firefox) para extrair os detalhes, e exibi-las, utilizando alguns outros websites ou ferramentas de mapeamento, índice ou pesquisá-los, ou para carregá-los em um programa, livro de endereços.
Exemplo de um hCard:
<div id="hcard-Gustavo-Martins">
<span>
<span class="given-name">Gustavo</span>
<span class="additional-name">Martins</span>
<span class="family-name"></span>
</span>
<div class="org">S2i</div>
<div>
<div class="street-address">Rua X</div>
<span>São Paulo</span>
</div>
<p style="font-size:smaller;">This <a href="http://microformats.org/wiki/hcard">hCard</a> created with the <a href="http://microformats.org/code/hcard/creator">hCard creator</a>.</p>
</div>
<span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; line-height: 19px; white-space: normal; font-size: 13px;">
</span>
Observe que ao atribuir a classe “description” à tag <p>, rotula a informação da tag, deixando claro que seu conteúdo é a descrição do evento. Logicamente essa classe só tem valor semântico se estiver dentro de uma tag com a classe “vevent”. Além do atributo classe, o atributo “title” também é usado para informar conteúdo, como acontece com “dtstart”. Note que em “title” o formato da data está em ISSO 8601, que é um formato de fácil leitura para um robô de busca. Já o conteúdo da tag apresenta um valor humanizado, que será apresentado pelo navegador.
Exemplo da utilização do microformato hCard:
<div class="vcard">
<span class="fn n">Josiah Bartlet</span>
<div class="org">White Hose</div>
<div class="adr">
<div class="street-adress">1600 Pennsylvania Avenue NW</div>
<span class="locality">Washington</span>
<span class="region">DC</span>
<span class="postal-code">20500</span>
</div>
</div>
O microformato hCard confere a você um modo de apresentar informações para contato, incluindo pessoas, organizações e locais, utilizando atributos de classe XHTML. É um dos muitos padrões detalhados no Microformats Project (consulte http://microformats.org/), cuja meta é fornecer um padrão para codificação de informações que sejam legíveis por máquinas, em páginas web utilizando HTML semântico. Assim como um padrão de design, um hCard padroniza a forma pela qual a informação é representada, permitindo que softwares de terceiros coletem a informação e façam dela bom uso.
05 - PASSO A PASSO: COMO UTILIZAR UMA FERRAMENTA DE TRADUÇÃO MICROFORMATS PARA CRIAR UM LINK QUE PERMITA OS USUÁRIOS BAIXAR OU MOVER O CONTEÚDO PARA OUTRO LOCAL
Utilizando o H2VX, que é uma implantação de produção do X2V hCard e transforma conversão hCalendar.
Ele converte hCard contatos e hCalendar eventos em páginas da web para. vcf e. ics, respectivamente, para uso em desktops e outras aplicações de software cliente.
Exemplo: Se você criar um contato utilizando hCard é quiser que este contato seja baixado para máquina do usuário em um formato .vcf, para que ele possa adicionar ao seu catálogo de endereços, para criar um link para link para o serviço de conversão H2VX, assim:
<a href = "http://h2vx.com/vcf/YOURURLHERE" > Download vCard </ a>
LINKS:
http://microformats.org/wiki/hcard-examples-in-wild
http://www.slideshare.net/elciof/microformats-a-web-semntica-com-letra-minscula
http://www.novateceditora.com.br/livros/csscookbook/capitulo9788575222300.pdf
01 - DEFINIÇÃO DE WEB SEMÂNTICA
A Web Semântica é uma Web de dados - de datas e os títulos e números de peça e as propriedades químicas e quaisquer outros dados se poderia conceber. A coleção de tecnologias de Web Semântica (RDF, OWL, SKOS, SPARQL, etc) fornece um ambiente onde a aplicação pode consultar esses dados, tirar conclusões usando vocabulários, etc. Ela propõe ajudar os computadores a "ler" e usar a internet. A grande idéia é bem simples - metadados adicionados a páginas Web podem tornar a máquina existente da World Wide Web legível. Isto não vai conceder inteligência artificial aos computadores, ou torná-los auto-conscientes, mas dará às máquinas ferramentas para encontrar, trocar e, dentro de um certo limite, interpretar as informações. É uma extensão, e não uma substituição, da World Wide Web.
LINK: http://informatica.hsw.uol.com.br/web-semantica.htm
02 - DEFINIÇÃO DE MICROFORMATOS
Microformato é um conjunto de formatos abertos projetados para adicionar semântica em qualquer documento XML, especialmente HTML e XHTML.
Isso é feito usando atributos do HTML específicos: class, rel, rev.
Aplicações, como buscadores, podem extrair informações específicas de páginas que usam microformatos, como informações de contato, evento, licença, etc.
03 - DEFINIÇÃO DOS MICROFORMATOS HCARD E HCALENDAR
hCard (Cartão de visita)
É um microformat para publicar os detalhes de contato (que pode não ser mais do que o nome) de pessoas, empresas, organizações e lugares, em (X)HTML, Atom, RSS, ou arbitrário XML. O hCard microformat faz isso usando um 1:1 representação de vCard (RFC 2426) propriedades e valores, identificado usando HTML classes e rel attributes. Ele permite analisar as ferramentas (por exemplo outros websites, ou do Operador de extensão Firefox) para extrair os detalhes, e exibi-las, utilizando alguns outros websites ou ferramentas de mapeamento, índice ou pesquisá-los, ou para carregá-los em um programa, livro de endereços.
Exemplo de um hCard:
<div id="hcard-Gustavo-Martins">
<span>
<span class="given-name">Gustavo</span>
<span class="additional-name">Martins</span>
<span class="family-name"></span>
</span>
<div class="org">S2i</div>
<div>
<div class="street-address">Rua X</div>
<span>São Paulo</span>
</div>
<p style="font-size:smaller;">This <a href="http://microformats.org/wiki/hcard">hCard</a> created with the <a href="http://microformats.org/code/hcard/creator">hCard creator</a>.</p>
</div>
<span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; line-height: 19px; white-space: normal; font-size: 13px;">
</span>
O elemento root é o vcard. Tudo que estiver dentro deste elemento é considerado como um hCard.
fn - Classe para dar semântica ao nome. No exemplo acima “fn” veio acompanhada da classe “n” e isso sinaliza que o nome é complexo, ou seja, possui sobrenome, segundo nome.
given-name - Sinaliza o primeiro nome ;
additional-name - Sinaliza o segundo nome;
family-name - Sinaliza o sobrenome;
org - Sinaliza uma instituição;
adr - Sinaliza um bloco de endereço que pode conter, rua (street-address), cidade (locality), etc.
04 - APLICAR MICROFORMATS PARA MARCAÇÃO DE CONTATO (HCARD) E INFORMAÇÕES SOBRE EVENTO (HCALENDAR)
Exemplo de codificação HTML utilizando o microformato hCalendar:
<div class="vevent">
<h3 class="summary">Campus Party Brasil</h3>
<p class="description">Campus Party é considerado o maior evento de entretenimento eletrônico em rede do mundo. Um encontro anual realizado desde 1997, que reúne, durante sete dias, milhares de participantes com seus computadores procedentes de toda a Espanha e de outras nações, com a finalidade de compartilhar curiosidades, trocar experiências e realizar todo o tipo de atividades relacionadas a computadores, as comunicações
e as novas tecnologias*.</p>
<p>Será realizado de <abbr class="dtstart"
title="2008-02-11">11</abbr> a <abbr class="dtend"
title="2008-02-17">17 de fevereiro de 2008</abbr></p>
<p>Local: <span class="location">
Bienal, São Paulo, SP</span></p>
<a class="url" href="http://www.campus-party.com.br/">
http://www.campus-party.com.br/</a>
</div>
Exemplo de codificação HTML utilizando o microformato hCalendar:
<div class="vevent">
<h3 class="summary">Campus Party Brasil</h3>
<p class="description">Campus Party é considerado o maior evento de entretenimento eletrônico em rede do mundo. Um encontro anual realizado desde 1997, que reúne, durante sete dias, milhares de participantes com seus computadores procedentes de toda a Espanha e de outras nações, com a finalidade de compartilhar curiosidades, trocar experiências e realizar todo o tipo de atividades relacionadas a computadores, as comunicações
e as novas tecnologias*.</p>
<p>Será realizado de <abbr class="dtstart"
title="2008-02-11">11</abbr> a <abbr class="dtend"
title="2008-02-17">17 de fevereiro de 2008</abbr></p>
<p>Local: <span class="location">
Bienal, São Paulo, SP</span></p>
<a class="url" href="http://www.campus-party.com.br/">
http://www.campus-party.com.br/</a>
</div>
Observe que ao atribuir a classe “description” à tag <p>, rotula a informação da tag, deixando claro que seu conteúdo é a descrição do evento. Logicamente essa classe só tem valor semântico se estiver dentro de uma tag com a classe “vevent”. Além do atributo classe, o atributo “title” também é usado para informar conteúdo, como acontece com “dtstart”. Note que em “title” o formato da data está em ISSO 8601, que é um formato de fácil leitura para um robô de busca. Já o conteúdo da tag apresenta um valor humanizado, que será apresentado pelo navegador.
Exemplo da utilização do microformato hCard:
<div class="vcard">
<span class="fn n">Josiah Bartlet</span>
<div class="org">White Hose</div>
<div class="adr">
<div class="street-adress">1600 Pennsylvania Avenue NW</div>
<span class="locality">Washington</span>
<span class="region">DC</span>
<span class="postal-code">20500</span>
</div>
</div>
O microformato hCard confere a você um modo de apresentar informações para contato, incluindo pessoas, organizações e locais, utilizando atributos de classe XHTML. É um dos muitos padrões detalhados no Microformats Project (consulte http://microformats.org/), cuja meta é fornecer um padrão para codificação de informações que sejam legíveis por máquinas, em páginas web utilizando HTML semântico. Assim como um padrão de design, um hCard padroniza a forma pela qual a informação é representada, permitindo que softwares de terceiros coletem a informação e façam dela bom uso.
05 - PASSO A PASSO: COMO UTILIZAR UMA FERRAMENTA DE TRADUÇÃO MICROFORMATS PARA CRIAR UM LINK QUE PERMITA OS USUÁRIOS BAIXAR OU MOVER O CONTEÚDO PARA OUTRO LOCAL
Utilizando o H2VX, que é uma implantação de produção do X2V hCard e transforma conversão hCalendar.
Ele converte hCard contatos e hCalendar eventos em páginas da web para. vcf e. ics, respectivamente, para uso em desktops e outras aplicações de software cliente.
Exemplo: Se você criar um contato utilizando hCard é quiser que este contato seja baixado para máquina do usuário em um formato .vcf, para que ele possa adicionar ao seu catálogo de endereços, para criar um link para link para o serviço de conversão H2VX, assim:
<a href = "http://h2vx.com/vcf/YOURURLHERE" > Download vCard </ a>
LINKS:
http://microformats.org/wiki/hcard-examples-in-wild
http://www.slideshare.net/elciof/microformats-a-web-semntica-com-letra-minscula
http://www.novateceditora.com.br/livros/csscookbook/capitulo9788575222300.pdf
terça-feira, 28 de maio de 2013
TUTORIAL CSS
PPSI 1
COMO GERAR UMA VERSÃO PARA IMPRESSÃO E OUTRA PARA VISUALIZAÇÃO DE UMA MESMA PÁGINA HTML
Às vezes necessitamos que nossa página se imprima em uma impressora de maneira diferente de como se visualiza na página web. Por exemplo, se em uma página mostra-se um informe com dados que se deseja guardar impresso em papel, provavelmente desejaremos que na impressora se mostre com uma fonte menor, para que se possa comprimir todo o conteúdo de forma que caiba em uma folha. Também é possível que desejemos que apareça nos informes o logo da companhia centralizado no cabeçalho do informe.
Tudo isto pode ser feito com CSS. As Folhas de Estilo em Cascata servem para definir o aspecto da página, e estes estilos podem ser declarados de maneira distinta na hora de imprimir um documento e na hora de vê-lo no navegador.
Com CSS pode-se definir estilos em um documento externo, desta maneira:
<link href="estilos.css" rel="stylesheet" type="text/css">
Com isto supomos que temos um arquivo chamado estilos.css, que está no mesmo diretório da página, onde se definem os estilos do documento.
De modo parecido, podemos atribuir uma folha de estilos externa para definir o aspecto quando um usuário imprime a página web:
<link href="estilos_impressao.css" rel="stylesheet" type="text/css" media="print">
O único que muda é o atributo media="print", que indica que esta folha de estilos é só para quando vai se imprimir a web.
Exemplo de duas folhas CSS distintas para impressão e visualização
Agora vejamos um exemplo de página web que tem duas folhas de estilo diferentes, uma para quando se está no navegador e outra quando vai se imprimir.
Temos um HTML que inclui duas folhas de estilos e dispõe de várias camadas, que logo construiremos ou posicionaremos com CSS:
<html>
<head>
<title>informe super quebra-cabeça</title>
<link rel="STYLESHEET" type="text/css" href="estilo.css">
<link rel="STYLESHEET" type="text/css" href="estilo_imprimir.css" media="print">
</head>
<body>
<div id="container">
<div id="cabecalho">
Super quebra-cabeça
</div>
<div id="logo">
<img src="logo.gif">
</div>
<div id="corpo">
<div id="lateral">
<ul>
<li><a href="#">Link 1</a>
<li><a href="#">Vínculo 2</a>
</ul>
</div>
<div id="direita">
<div id="principal">
Conteúdo de um possível informe
</div>
</div>
</div>
<div id="rodape">
© 2007 CriarWeb.com
</div>
</div>
</body>
</html>
Como pode ser visto no HTML anterior, foram incluídos dois arquivos CSS com estilos. O primeiro é estilo.css, que é o estilo que se utilizará ao visualizar a página no navegador. O segundo link com uma folha de estilos CSS é estilo_imprimir.css, que definirá o aspecto da página ao imprimi-la (observe o atributo media="print" da etiqueta).
Os códigos CSS são muito parecidos, simplesmente fizemos duas mudanças para ilustrar o que vínhamos dizendo. Na visualização da página não se mostrará a camada com id="logo". Por sua parte, ao imprimir a página não se mostrará a barra de navegação da esquerda e os conteúdos centrais se mostrarão em toda a largura do espaço de impressão. Também não se mostrará a camada id="cabecalho".
O código CSS de visualização no navegador:
BODY {
font: 8pt Verdana, Geneva, Arial, Helvetica, sans-serif;
margin: 10 0 10 0px;
text-align: center;
background-color: #ffffff;
}
#container{
text-align: left;
width: 770px;
margin: auto;
}
#cabecalho{
background-color: #d0d0ff;
color: #333300;
font-size:12pt;
font-weight: bold;
padding: 3 3 3 10px;
}
#logo{
visibility:hidden;
display: none;
}
#corpo{
margin: 10 0 10 0px;
}
#lateral{
width: 160px;
background-color: #d0d0ff;
float:left;
}
#lateral ul{
margin : 0 0 0 0px;
padding: 0 0 0 0px;
list-style: none;
}
#lateral li{
background-color: #ffffff;
margin: 2 2 2 2px;
padding: 2 2 2 2px;
font-weight: bold;
}
#lateral a{
color: #3333cc;
text-decoration: none;
}
#rodape{
background-color: #cccccc;
padding: 3 10 3 10px;
text-align:right;
clear: both;
}
#principal{
background-color: #ffffff;
padding: 0 0 0 20px;
width: 580px;
float: left;
}
#principal table{
background-color: #ffffff;
width: 580px;
border: 2px solid #cccccc;
font-size:10pt;
}
O código CSS que se utilizará para a impressão da página:
BODY {
font: 8pt Verdana, Geneva, Arial, Helvetica, sans-serif;
margin: 10 0 10 0px;
text-align: center;
background-color: #ffffff;
}
#container{
text-align: left;
width: 600px;
margin: auto;
}
#cabecalho{
visibility:hidden;
display: none;
}
#logo{
visibility:visible;
display: block;
margin-left: 20px;
}
#corpo{
margin: 10 0 10 0px;
}
#lateral{
visibility:hidden;
display: none;
}
#rodape{
background-color: #cccccc;
padding: 3 10 3 10px;
text-align:right;
clear: both;
}
#principal{
background-color: #ffffff;
padding: 0 0 0 20px;
width: 600px;
float: left;
}
#principal table{
background-color: #ffffff;
width: 600px;
border: 2px solid #cccccc;
font-size:10pt;
}
Nota: Se quisermos ver como se imprimiria a página, porém sem a necessidade de utilizar a impressora (para não gastar papel nem tinta ou se não tivermos impressora), podemos acessar ao menu Arquivo, clicando em Visualizar impressão).
LINK: http://www.htmlstaff.org/ver.php?id=7926
COMO GERAR UMA VERSÃO PARA IMPRESSÃO E OUTRA PARA VISUALIZAÇÃO DE UMA MESMA PÁGINA HTML
Às vezes necessitamos que nossa página se imprima em uma impressora de maneira diferente de como se visualiza na página web. Por exemplo, se em uma página mostra-se um informe com dados que se deseja guardar impresso em papel, provavelmente desejaremos que na impressora se mostre com uma fonte menor, para que se possa comprimir todo o conteúdo de forma que caiba em uma folha. Também é possível que desejemos que apareça nos informes o logo da companhia centralizado no cabeçalho do informe.
Tudo isto pode ser feito com CSS. As Folhas de Estilo em Cascata servem para definir o aspecto da página, e estes estilos podem ser declarados de maneira distinta na hora de imprimir um documento e na hora de vê-lo no navegador.
Com CSS pode-se definir estilos em um documento externo, desta maneira:
<link href="estilos.css" rel="stylesheet" type="text/css">
Com isto supomos que temos um arquivo chamado estilos.css, que está no mesmo diretório da página, onde se definem os estilos do documento.
De modo parecido, podemos atribuir uma folha de estilos externa para definir o aspecto quando um usuário imprime a página web:
<link href="estilos_impressao.css" rel="stylesheet" type="text/css" media="print">
O único que muda é o atributo media="print", que indica que esta folha de estilos é só para quando vai se imprimir a web.
Exemplo de duas folhas CSS distintas para impressão e visualização
Agora vejamos um exemplo de página web que tem duas folhas de estilo diferentes, uma para quando se está no navegador e outra quando vai se imprimir.
Temos um HTML que inclui duas folhas de estilos e dispõe de várias camadas, que logo construiremos ou posicionaremos com CSS:
<html>
<head>
<title>informe super quebra-cabeça</title>
<link rel="STYLESHEET" type="text/css" href="estilo.css">
<link rel="STYLESHEET" type="text/css" href="estilo_imprimir.css" media="print">
</head>
<body>
<div id="container">
<div id="cabecalho">
Super quebra-cabeça
</div>
<div id="logo">
<img src="logo.gif">
</div>
<div id="corpo">
<div id="lateral">
<ul>
<li><a href="#">Link 1</a>
<li><a href="#">Vínculo 2</a>
</ul>
</div>
<div id="direita">
<div id="principal">
Conteúdo de um possível informe
</div>
</div>
</div>
<div id="rodape">
© 2007 CriarWeb.com
</div>
</div>
</body>
</html>
Como pode ser visto no HTML anterior, foram incluídos dois arquivos CSS com estilos. O primeiro é estilo.css, que é o estilo que se utilizará ao visualizar a página no navegador. O segundo link com uma folha de estilos CSS é estilo_imprimir.css, que definirá o aspecto da página ao imprimi-la (observe o atributo media="print" da etiqueta).
Os códigos CSS são muito parecidos, simplesmente fizemos duas mudanças para ilustrar o que vínhamos dizendo. Na visualização da página não se mostrará a camada com id="logo". Por sua parte, ao imprimir a página não se mostrará a barra de navegação da esquerda e os conteúdos centrais se mostrarão em toda a largura do espaço de impressão. Também não se mostrará a camada id="cabecalho".
O código CSS de visualização no navegador:
BODY {
font: 8pt Verdana, Geneva, Arial, Helvetica, sans-serif;
margin: 10 0 10 0px;
text-align: center;
background-color: #ffffff;
}
#container{
text-align: left;
width: 770px;
margin: auto;
}
#cabecalho{
background-color: #d0d0ff;
color: #333300;
font-size:12pt;
font-weight: bold;
padding: 3 3 3 10px;
}
#logo{
visibility:hidden;
display: none;
}
#corpo{
margin: 10 0 10 0px;
}
#lateral{
width: 160px;
background-color: #d0d0ff;
float:left;
}
#lateral ul{
margin : 0 0 0 0px;
padding: 0 0 0 0px;
list-style: none;
}
#lateral li{
background-color: #ffffff;
margin: 2 2 2 2px;
padding: 2 2 2 2px;
font-weight: bold;
}
#lateral a{
color: #3333cc;
text-decoration: none;
}
#rodape{
background-color: #cccccc;
padding: 3 10 3 10px;
text-align:right;
clear: both;
}
#principal{
background-color: #ffffff;
padding: 0 0 0 20px;
width: 580px;
float: left;
}
#principal table{
background-color: #ffffff;
width: 580px;
border: 2px solid #cccccc;
font-size:10pt;
}
O código CSS que se utilizará para a impressão da página:
BODY {
font: 8pt Verdana, Geneva, Arial, Helvetica, sans-serif;
margin: 10 0 10 0px;
text-align: center;
background-color: #ffffff;
}
#container{
text-align: left;
width: 600px;
margin: auto;
}
#cabecalho{
visibility:hidden;
display: none;
}
#logo{
visibility:visible;
display: block;
margin-left: 20px;
}
#corpo{
margin: 10 0 10 0px;
}
#lateral{
visibility:hidden;
display: none;
}
#rodape{
background-color: #cccccc;
padding: 3 10 3 10px;
text-align:right;
clear: both;
}
#principal{
background-color: #ffffff;
padding: 0 0 0 20px;
width: 600px;
float: left;
}
#principal table{
background-color: #ffffff;
width: 600px;
border: 2px solid #cccccc;
font-size:10pt;
}
Nota: Se quisermos ver como se imprimiria a página, porém sem a necessidade de utilizar a impressora (para não gastar papel nem tinta ou se não tivermos impressora), podemos acessar ao menu Arquivo, clicando em Visualizar impressão).
LINK: http://www.htmlstaff.org/ver.php?id=7926
segunda-feira, 27 de maio de 2013
CSS AVANÇADO
PPSI 1
<head>
...
<style type="text/css">
body {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 9px;
}
#conteudo p.nivelc {
color: #0f0; /* Cor verde */
}
#conteudo p {
color: #00f; /* Cor azul */
font-size: 18px;
}
p {
color: #f00; /* Cor vermelha */
font-size: 26px;
}
</style>
</head>
<body>
<div id="conteudo">
<p class="nivelc">
Texto do primeiro parágrafo, blá...blá..
</p>
<p>
Texto do segundo parágrafo, blá...blá...
</p>
</div>
<p>
Texto do terceiro parágrafo, blá...blá...
</p>
</body>
</html>
01 - EFEITO CASCATA
É o estabelecimento de uma prioridade para aplicação da regra de estilo ao elemento.
Também é controlado pela especificidade e pela herança das propriedades.
Para determinar a prioridade são considerados diversos fatores, entre eles, o tipo de folha de estilo, o local físico da folha de estilo no seu todo, o local físico da regra de estilo na folha de estilo e a especificidade da regra de estilo.
A prioridade para o efeito cascata em ordem crescente é a seguinte:
- folha de estilo padrão do navegador do usuário;
- folha de estilo do usuário;
- folha de estilo do desenvolvedor;
- estilo externo (importado ou linkado).
- estilo incorporado (definido na seção head do documento);
- estilo inline (dentro de um elemento HTML);
- declarações do desenvolvedor com !important;
- declarações do usuário com !important;
Assim, uma declaração de estilo com !important definido pelo usuário prevalece sobre todas as demais, é a de mais alta prioridade. Entre as folhas de estilo definidas pelo desenvolvedor do site, os estilos inline (dentro de um elemento HTML) tem a prioridade mais elevada, isto é, prevalecerá sobre a folha de estilo definida na seção head, e, esta prevalecerá sobre uma folha de estilo externa. A prioridade mais baixa é para estilos padrão do navegador.
HERANÇA
Existem algumas propriedades do CSS que quando aplicadas aos “elementos pais”, os “elementos filhos” herdam a característica aplicada no pai. Um exemplo disso é a propriedade color. Quando aplicamos a propriedade color em um elemento div, o texto dos elementos contidos no div são coloridos de acordo com a propriedade.
[cc lang="css" line="1"]
div {
color: green;
}
[/cc]
O texto que há dentro deste div irá ter a cor verde, independente se este texto está “solto” dentro do div ou se ele está dentro de um parágrafo, por exemplo. Ou seja, os filhos herdaram o resultado desta propriedade. A mesma coisa acontece para, por exemplo, a propriedade font-size.
Há também as propriedades não herdadas pelos “filhos”. Estas propriedades geralmente são propriedades referentes a formatação da caixa, como por exemplo a propriedade width, height, margin, padding e assim por diante.
Essa herança é responsável por uma parte da cascata. É aí que está uma das primeiras vantagens de se utilizar o CSS no desenvolvimento com padrões. A vantagem da herança é exatamente podermos modificar poucas linhas do CSS para fazer alterações no site inteiro, sem ter que caçar elemento por elemento e modificando suas propriedades.
A herança é largamente utilizada em frameworks de CSS ou até mesmo em técnicas para que a customização de layouts seja explorada de forma automática ou manual pelo cliente, como homes de portais, e-commerce etc. Assim, o controle fica mais genérico, e é aí que entra a especificidade do CSS para controlar o detalhe.
VALOR INHERIT
O valor inherit é utilizada em propriedades destinadas aos elementos filhos. Suponha que você tem um elemento div. Este elemento div tem uma borda e você quer que seus filhos tenham a mesma borda. Veja o código:
[cc lang="css" line="1"]
um filho
outro filho
[/cc]
No CSS, o normal seria fazer isso:
[cc lang="css" line="1"]
div#pai {
border: 2px solid black;
}
div#pai div {
border: 2px solid black;
}
[/cc]
Se você quisesse modificar a borda do pai e mesmo assim manter a borda do filho, teria que fazer das alterações no código. O valor inherit serve para que o filho sempre herde um determinado valor de uma determinada propriedade do pai. Quando o valor do pai muda, o valor do filho também. Veja o código abaixo:
[
cc lang="css" line="1"]
div#pai {
border: 2px solid black;
}
div#pai div {
border: inherit;
}
[/cc]
Veja o resultado do código acima.
ESPECIFICIDADE
A especificidade define os detalhes. Quando você define no body as propriedades font-family, font-size, essas propriedades são herdadas por toda árvore de elementos do documento. Isso tráz uma uniformidade para o texto, mas nem todos os elementos terão esse valor genérico de font, logo você terá que ser mais específico e definir valores diferentes de font para estes elementos. É aí que a mágica acontece.
Observe o trecho de documento HTML abaixo:
...<head>
...
<style type="text/css">
body {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 9px;
}
#conteudo p.nivelc {
color: #0f0; /* Cor verde */
}
#conteudo p {
color: #00f; /* Cor azul */
font-size: 18px;
}
p {
color: #f00; /* Cor vermelha */
font-size: 26px;
}
</style>
</head>
<body>
<div id="conteudo">
<p class="nivelc">
Texto do primeiro parágrafo, blá...blá..
</p>
<p>
Texto do segundo parágrafo, blá...blá...
</p>
</div>
<p>
Texto do terceiro parágrafo, blá...blá...
</p>
</body>
</html>
O documento é rederizado e apresentado na tela como mostrado abaixo.

Note que foram declaradas 03 (três) regras CSS, todas elas, aplicáveis ao elemento p.
- o primeiro parágrafo está dentro da div conteudo e lhe foi atribuida a classe nivelc;-
- o segundo parágrafo está dentro da div conteudo;
- o terceiro parágrafo está fora da div conteudo dentro da tag <body>
Diz-se que para aplicação no parágrafo, a regra #conteudo p.nivelc {... é mais específica que p.nivelc {... que por sua vez é mais específica que p {....
O VALOR IMPORTANT
A especificidade apresenta muitos problemas quando a equipe é grande e o código CSS está gigante. Você tenta fazer uma alteração em um determinado objeto, e nada funciona. Isso acontece porque alguém já definiu um seletor mais específico que o seu e definiu um valor diferente para sua propriedade, e isso te impede de fazer a alteração que precisa. Essa seria uma cena clássica, mas há outros cenários cujo o uso do valor !important.
Note que foram declaradas 03 (três) regras CSS, todas elas, aplicáveis ao elemento p.
- o primeiro parágrafo está dentro da div conteudo e lhe foi atribuida a classe nivelc;-
- o segundo parágrafo está dentro da div conteudo;
- o terceiro parágrafo está fora da div conteudo dentro da tag <body>
Diz-se que para aplicação no parágrafo, a regra #conteudo p.nivelc {... é mais específica que p.nivelc {... que por sua vez é mais específica que p {....
O VALOR IMPORTANT
A especificidade apresenta muitos problemas quando a equipe é grande e o código CSS está gigante. Você tenta fazer uma alteração em um determinado objeto, e nada funciona. Isso acontece porque alguém já definiu um seletor mais específico que o seu e definiu um valor diferente para sua propriedade, e isso te impede de fazer a alteração que precisa. Essa seria uma cena clássica, mas há outros cenários cujo o uso do valor !important.
O !important indica que aquela propriedade sempre será a principal, e que nunca será substituída mesmo que o seletor seja mais complexo. Veja:
[cc lang="css" line="1"]
p {
color: black;
}
div p {
color: red;
}
[/cc]
p {
color: black;
}
div p {
color: red;
}
[/cc]
No código acima, o parágrafo terá a cor vermelha por conta do seletor div p ser mais específico.
[cc lang="css" line="1"]
p {
color: black !important;
}
div p {
color: red;
}
[/cc]
Agora, mesmo o seletor div p sendo mais específico, ele não controlará o elemento. O !important está jogando toda a relevancia para o color: black;.
Use com cuidado. Se você colocar muitos !important no seu código, a utilidade deste valor se perderá. Veja o exemplo.
[cc lang="css" line="1"]
p {
color: black !important;
}
div p {
color: red;
}
[/cc]
Agora, mesmo o seletor div p sendo mais específico, ele não controlará o elemento. O !important está jogando toda a relevancia para o color: black;.
Use com cuidado. Se você colocar muitos !important no seu código, a utilidade deste valor se perderá. Veja o exemplo.
LINK 1: http://maujor.com/tutorial/especificidade.php
LINK 2: http://tableless.com.br/efeito-cascata-e-especificidade-do-css/#.UaOgJ9KThBE
Assinar:
Postagens (Atom)